در زمینه طراحی UI/UX ( تجربه کاربری و همچنین رابط کاربری) نکاتی وجود دارد که امروزه در اغلب سایت ها و نرم افزار های به روز و برند دنیا مورد استفاده قرار میگیرد . اهمیت استفاده از این نکات تا آن جایی است که تاثیر مستقیم و ژرفی بر ذهن و عملکرد کاربر گذاشته و سبب محبوبیت و یا شکست یک نرم افزار میگردد.
نکات اولیه طراحی رابط کاربری (UX)
- ساختار مناسب : رابط کاربری باید معنادار، هدفمند، کاربردی و تر و تمیز باشه. المان هایی که به هم ربط دارن باید کنار هم باشن و المان هایی که به هم ربط ندارن جدای از هم.
- سادگی : رابطهای کاربری خوب، زرق و برق دار نیستند بلکه تقریباً نامرئی هستند. رابطهای کاربری خوب، از تزئینات بیش از حد و عناصر غیر ضروری پرهیز میکنند.در واقع هدف از خلق رابط کاربری، نمایش مهارتهای طراحی به دیگران نیست.
- قابلیت دیده شدن : طراحی باید همه اطلاعات و گزینههای لازم برای انجان شدن یک کار رو در اختیار کاربر قرار بده، بدون اینکه با اطلاعات فرعی یا غیرضروری براش مزاحمت ایجاد کنه. همچنین عناصر مهم نسبت به دیگر موارد برجسته باشند، به نحوی که کاربران متوجه نکات مهم بشوند و بر آنها تمرکز کنند.
- تعاملات مؤثر :طراحی باید کاربر رو به زبانی که براش قابل فهم باشه نسبت به تغییرات، وضعیتها، عملیاتها، خطاها و استثنائات آگاه نگه داره و به نحوی طراحی شود که کاربر به راحتی کارش را به اتمام برساند.
- استفاده از الگوهای آشنا: همه ما علاقمند به دیدن چیزهایی هستیم که برای ما آشنا و قابل درک هستند. هیچکس علاقه ای نسبت به طرحهای عجیب و غریب ندارد. وجود خلاقیت در طراحی بسیار شایسته است، اما در صورتی که به دلیل مناسب و در مکان مناسبی ایجاد شده باشد.
در دنیایی که به سمت دیجیتالی شدن پیش میرود، محصولی بهتر است که تعادل مناسبی بین ظاهر و عملکرد خود برقرار کند: دیدن آن لذتبخش، استفاده از آن ساده و در نهایت موثر باشد. یک طراح به هر روش یا هر سبکی که کار کند، هدف نهایی او این است که یک رابط کاربری ارائه بدهد تا علاوه بر ریسپانسیو بودن، منحصر به فرد نیز باشد. در حقیقت، طراحی به قدری پویا و زنده است که چیزهایی که در برهه ای از زمان بسیار مدرن و تازه بودند، اکنون شاید کاملا از دور خارج شده و به مطلبی قدیمی تبدیل شده باشند.
برخی اصول طراحی روز دنیا
سادگی طراحی
سادگی یکی از المان های مهم در نرم افزار است. که کاربر را یاری می دهد تا در مدت زمان کوتاه آنچه را که به دنبالش است، پیدا کند. مینیمالیسم ( به معنای قانع بودن به کم) مفهومی است که در رشتههای زیادی از جمله هنر، موسیقی، ادبیات، طراحی و فلسفه دیده میشود. این نوع طراحی، شیک بودن را در سادگی خود دارد و چیزی که مهمتر است را در طراحی برجسته میکند. برخی از موضوعات اصلی در طراحی مینیمالیستی عبارتند از:
-
- طراحی تخت یاFlat Design : سبکی خاص از طراحی است که در آن تمامی جزئیات گرافیکی نظیر دکمهها و آیکونها، از نوع دو بعدی کار شدهاند.
- طراحی تکرنگ (Monochrome) یا با جعبه رنگی محدود : این طراحی کمک میکند که تمرکز کاربر را برروی محتوای اصلی نگهداریم.
- محدودیت انتخاب (Choice Limitation) : در این نوع طراحی، با حذف عناصر و توابع غیر ضروری، توجه کاربر را به موضوع اصلی جلب میکنیم.
- فضای منفی (Negative space) یا فضای سفید (whitespace) : این طراحی یکی از اصلیترین طراحیهای مینیمالیستی است. تضادی در این طراحیها برقرار است که باعث میشود مطالب مهم بیشتر در دید باشند.مهمتر اینکه فضای سفید می تواند به کاربران کمک کند تا با راحتی بیشتر محتوا را مشاهده کنند. استفاده مناسب از فضای خالی باعث می شود تا عناصر ساده تر باشند و درهم ریختگی از بین برود.

2- استفاده از آیکون های lineArt
طراحی خطی (contour drawing) در سال 2018 همچنان مورد استفاده خواهد بود. برای مثال، در ساخت الگوها و آیکون های پیچیده.
3- الگوها، خطوط و دایره ها؛ اشکال هندسی در طراحی
استفاده از اشکال در سال 2016 پدیدار شد، در سال 2017 به محبوبیت رسید و در سال 2018، به پیشرفت و تکامل خود ادامه خواهد داد. طراحی های فلت و طراحی های D2 همچنان مورد استفاده خواهند بود.
4- طراحی دستی – نقاشی
تم های ساخته شده توسط طراحی نقاشی، نسبت به مدل های پرینت شده و کامپیوتری، محبوبیت بیشتری یافته اند. پیش بینی می شود در سال 2018، این ترند نیز پیشرفت کند.

5- وجود جستجوگر و فیلتر
این گزینه یکی از مهم ترین روش ها برای طراحی سایت ها و نرم افزارهای تحت وب می باشد؛ زیرا طراحی یک سایتی که دارای آپشن جستجوگر است، می تواند این امکان را برای کاربر ایجاد کند تا مطالب و مقاله های مورد نظرش را به راحتی پیدا کند. وجود فیلتر ها در سایت نیز می تواند مشخصات آیتم های محتلف را تعیین کند.
لذا رعایت این نکات در طراحی تجربه و رابط کاربری مسئله ایست خطیر که طراحان نرم افزار هلو در نسخه 8 اسمارت بیش از پیش به آن توجه داشته اند .
در زیر به برخی از مهمترین نکاتی که در طراحی رابط کاربری هلو 8 اسمارت به آن توجه شده است می پردازیم:
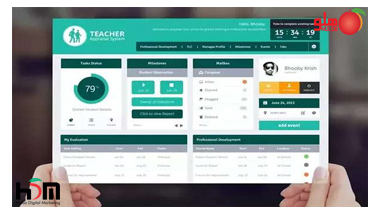
- روانشناسی رنگ ها : روانشناسی رنگ ها چه از جنبه اجتماعی و چه از دید احساس القایی خود رنگ بر ذهن کاربر از اهمیت به سزایی برخوردار است. طراحان نرم افزار هلو نیز مطابق با روانشناسی رنگ ها و جدید ترین متد طراحی اقدام به استفاده مفهومی از رنگ پرداخته اند. در میان رنگ ها، رنگ سفید با توجه به محبوبیت اجتماعی که نزد ایرانیان از دیدگاه القای حس شادی دارد در کنار رنگ آبی که ایجاد کننده حس صداقت و آرامش است ترکیبی آرامش بخش و مورد اطمینان در دید اولیه نزد کاربر ایجاد می کند. لازم به ذکر است استفاده از این ترکیب رنگ در یکی از محبوب ترین و پرکاربرد ترین نرم افزار ها یعنی word از مجموعه نرم افزار های office نیز صورت پذیرفته است .
- سبک طراحی : سبک های مختلفی در زمینه طراحی نرم افزاری وجود دارد که هر کدام بنا به موضوع نرم افزار هدف استفاده میگردد. در زمینه نرم افزار های حسابداری با توجه به اینکه ذهن کاربر در هنگام استفاده نیاز به پردازش دارد اغلب شرکت های تولید کننده نرم افزار های حسابداری برند دنیا رویکردی مینیمالیست به این موضوع داشته اند . در مورد هلو 8 اسمارت تا آنجا که امکان داشته طراحان سعی بر ایجاد فضایی ساده و خلوت داشته اند که از سمتی نیز با توجه به لزوم حفظ امکانات محبوب و پرکاربرد نرم افزار فضای کنونی خلق گردیده است.
- طراحی آیکون : با توجه به لزوم حفظ یکپارچگی محتوای بصری نرم افزار و نیز ترند روز دنیا در خصوص ایجاد آیکون های تخت و دو بعدی و هارمونیک بودن سعی بر آن شده کلیه آیکون ها تخت و دو بعدی با فضای ساده و مینیمالی باز تولید شوند و تا آنجا که امکان داشته بیان گر عملی است که پس از انتخاب صورت خواهد گرفت .
- تایپوگرافی : ایجاد فونت های خواناتر و زیبا تر که تسهیل کار کاربر با نرم افزار را موجب شده است .
در خصوص طراحی تجربه کاربری نیز نکاتی که در هلو 8 اسمارت طبق استاندارد های روز دنیا به آن پرداخته شده، به شرح زیر است :
- واکنش گرایی ( responsive) : بدان معناست که محصول تولیدی باید قابلیت مطابقت یافتن بر روی اکثر دستگاهای استفاده شده توسط کاربران را داشته باشد .که در این خصوص چندین قابلیت نمایشی در هلو تعبیه شده که مهمترین آن حالت نمایشی easy touch است که جهت استفاده از نرم افزار روی دستگاه های با قابلیت لمس نظیر سیستم های All In One ایجاد شده است.
- دسترسی ساده به قسمت های مختلف نرم افزار : معماری اطلاعات صورت گرفته در هلو باعث گردیده که دسته بندی مناسبی بر محتوای هلو صورت گیرد که ترکیب دسته بندی همراه با آیکون های گویا باعث گردیده که کاربر به راحتی نیاز خود را یافته و آن را برطرف نماید . همچنین جهت تسریع دسترسی کاربر به قسمت های مختلف آن امکان جستجوی پیشرفته نیز ایجاد گردیده که استقبال بسیار خوبی از جانب کاربران تازه کار از این امکان در 8 اسمارت شده است.
- ایجاد ارتباط مستمر با کاربران : امروزه ارتباط آسان با کاربران و دریافت نظرات و پیشنهادات کاربران نکته ایست که در اغلب شرکت های به نام در تولیداتشان مورد توجه قرار گرفته است. ارتباط راحت کاربر با شرکت تولید کننده احساس امنیت قابل توجهی ایجاد میکند که سبب اطمینان و رضایت خاطر بیشتر کاربر به استفاده نرم از افزار میگردد. در این مورد نیز طراحان 8 اسمارت با ایجاد اسمارت پنل و قرار دادن موارد ارتباطی در جلوی دید کاربر سبب ارتباطی موثرتر و آسان تر فی ما بین کاربر و بخش های مختلف سازمان گردیده اند.
مقالات مرتبط:



